Unless you’re using a weebly theme with account login/signup links built into the header or any part of the theme, you’ll be stuck with login/signup links attached to the navigation menu of your website.
By default, the weebly membership feature when enabled will add a login/signup link to the navigation menu of your website. Although this doesn’t seem like something that deserves much attention because you have login/signup link after all, there’s however a common practice of placing a login/signup link separately from the menu.
One of the reasons we place login link separately from the menu is to ensure visibility. If it’s important for your website users to signup/login into your website to view certain pages or have have access to privilege contents, then having a login/signup link that stands out is very important.
In this short tutorial I’m going to show you how to link to account login/signup and trigger the weebly login/signup box. There are two ways (or tow methods) to do this, first is via HTML embed (recommended) second is linking the elements (Title, Text, Button, Image, etc.).
TAKE NOTE: You must have membership enabled on your website to have account signup/login working.
Link To Weebly Account Login & Signup – The 2 Methods
METHOD 1 – Via HTML Embed:
I personally recommend this method mostly because with HTML embed you’re able to give the embedded element a unique class/ID so that you can style the element to look the way you want. But you will have to look at the two methods and decide which is comfortable enough for you.
To embed a login/signup link, copy below code:
<a class="mber-login-link" href="#account">Login/Signup</a>On your weebly website editor, drag and drop the EMBED CODE element where you want the login/signup link to appear and paste it the code and click away. Publish your website to see the link working.
METHOD 2 – Via Element Linking:
With this method you can link any element that can be linked such as Title, Text, Button, Image, Blockquote, etc.
To do this, you must first publish your website to get the URL of either your account login page or the page you want to link from. If for example you wish to have the login/signup link on About Page, then go to About Page on your live website to copy the URL of that page.
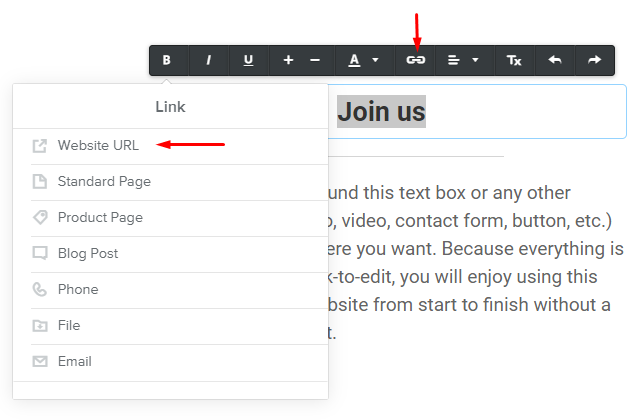
Back on your weebly editor, click on the element you wish to link (select portion of texts, if linking a text), click the link option, click “WEBSITE URL”, paste in the page URL you copied.
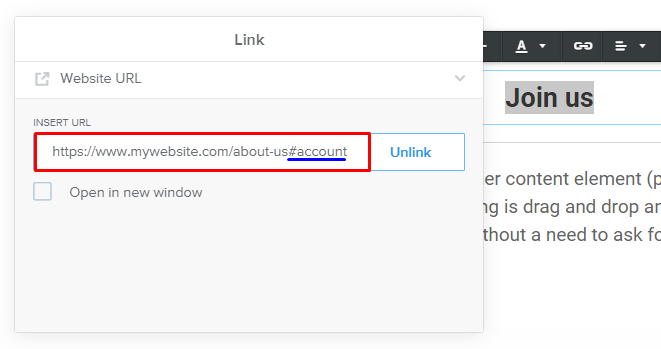
At the end of that URL, add #account (see below screenshots).
That’s it! Publish your website to see the link working.


Where to Place The Link
The link can be placed on (or link from) any part of your page. If you want the login/signup link to be available on every page of your website, the ideal solution is to have it on the header but this requires getting into the theme source code which is an issue if you don’t know how to do it.
Other than the header, website footer is another place to have the link available for all pages.
Remove The Login/Signup Links From Navigation
Now that you’re linking to your account from other parts of your website, you might want to remove the login/signup links from your site navigation menu. This is not required but if it’s what you wanted in the first place, then go ahead and do it.
You can remove the login/signup links by going to Settings > Membership > uncheck the box that says “Show Login In Site Menu”. Click save.