In a previous article, I explained how to display weebly blog posts using weebly feed reader element. Using the feed reader element to display latest posts is perhaps the easiest method, but there are other methods that can do a little more than just display texts.
In this tutorial, I’m going to explain how to pull and display latest blog posts using an RSS widget. In this example, I will use an RSS widget builder from “Free wind” and I believe it to be easy enough for anyone to use.
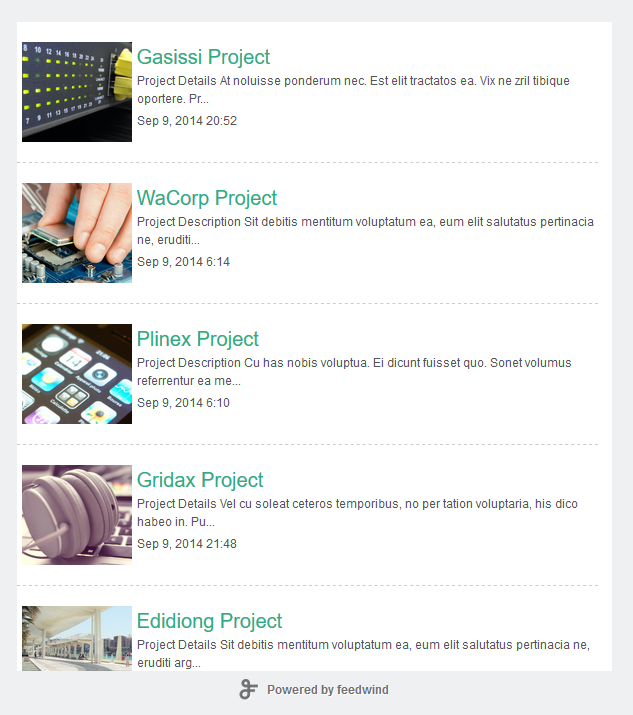
Unlike weebly feed reader element, “Free wind” RSS widget does more than just display texts, it can actually pull images from your weebly blog posts and display them alongside the texts.
It also gives you the option to further customize the widget in terms of:
- number of items to show,
- widget width in pixels or responsive (mobile friendly),
- widget height in pixels or scaled based on number of shown items,
- enable or disable auto scrolling. If enabled, options for scrolling directions are either vertically or horizontally,
- widget style: text only, texts & thumbnails, or html,
- font styling,
- widget container shape, background color, feed title, etc.
- custom css styling and more.
When building your feed, you can play around with all the options to see what works best for you.
Build Free Wind RSS widget for weebly website
To begin, go to https://feed.mikle.com. You have to create an account with them (sign up). After successful signup, you should be redirected to: https://feed.mikle.com/my/widget/create where you can start building your RSS widget.
On the feed builder page, you’ll notice two content panels side-by-side. To the left, you have the widget options (or widget configuration) panel, to the right you have the widget preview panel.
Read also: How to build weebly website – Display documents on pages
Get your weebly blog RSS feed URL
On the widget configuration panel, the first option you’ll notice is “Feed URL”. This is where you have to type-in or paste your weebly blog feed URL.
Your weebly feed URL is usually something like this: yourdomain.com/1/feed or yourdomain.weebly.com/1/feed if using a weebly sub-domain. Where “yourdomain.com” represents your actual domain or weebly sub-domain (if that’s what you’re using).
If you have more than one blog on the same website and you want to display the feed for other blogs as well, the feed URL for the second blog will go like this: yourdomain.com/2/feed, and so on.
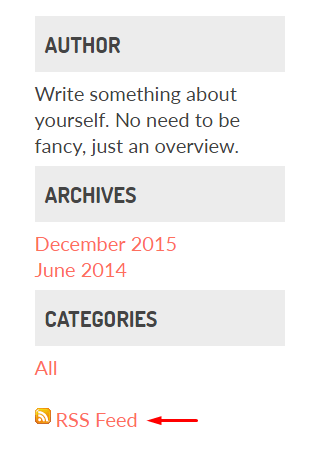
Another way of getting your weebly feed URL is by going to your blog page on a published website. On the sidebar of your blog page, you’ll find “RSS Feed” preceded by an RSS icon. Click on that link, it will open an RSS window, copy the URL from the browser address bar.
Now that you have your “Feed URL”, go back to “Free wind” and paste it on the required field. On the preview panel, you should see your blog posts loaded and displayed for preview.
Customize the widget
You can then go through each configuration option, one-by-one to customize the widget to your preferred look. Above, I mentioned some of the customization options available, but there are more options that you will find on that panel. The great thing is that as you make changes to the options, the preview refreshes to show that change.
Don’t miss: 5 new weebly themes you should be using
Add RSS widget to weebly website
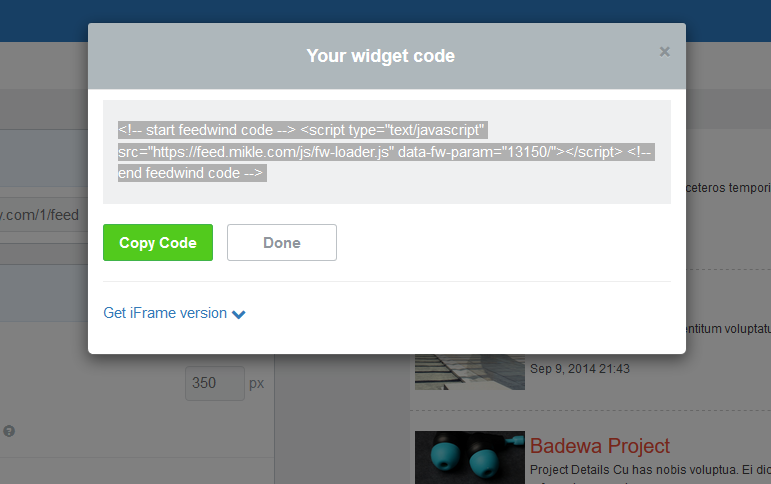
Once you’re done customizing the widget, click “Save & Get Code” at the top, on the modal box, copy the code. On your weebly website editor, go to the page you want to show the widget, drag and drop “EMBED CODE” element where you want the widget to appear, click on it to edit, then paste the copied code there, click away. On your published website, you should see the widget.
Love the article? Don’t forget to subscribe to our mailing list and follow our social media pages to get notified of new tutorials, new weebly tools, products and tips on how to build a successful weebly website.
And don’t forget to visit our blog page for more awesome weebly tutorials and tools.