Other than search engines and navigation menus within your website, displaying latest post on certain pages is one sure method of getting website users to notice your blog articles. In this weebly tutorial, I’m going to show you how to display latest weebly blog posts feed on any page within your website.
Display latest posts using weebly “Feed Reader” element
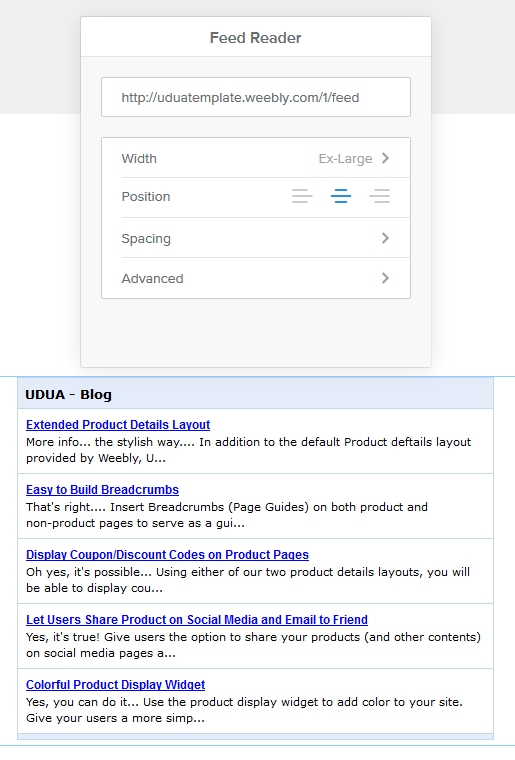
Within BUILD tab on weebly editor, scroll down to “Feed Reader” element, drag and drop it where you want it to appear. Click on it to bring up toolbox settings.
Using the toolbox, you can configure the element to your taste. First, you need to input the URL of your feed. Your feed URL is usually something like this: yourdomain.com/1/feed. Where “yourdomain.com” represents your actual domain or weebly’s sub-domain (if that’s what you’re using).
If you have more than one blog on the same website and you want to display the feed for other blogs, the feed URL for the second blog will go like this: yourdomain.com/2/feed, and so on.
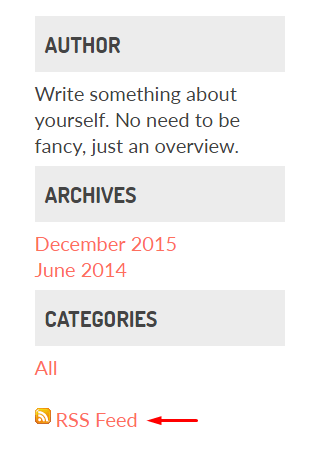
Alternatively, you can find your feed URL by visiting your blog page. On the sidebar of your blog page, you’ll find “RSS Feed” preceeded by an RSS icon. Click on that link, it will open an RSS window, copy the URL from the browser address bar.
Now that you’ve successfully link your RSS feed, you can continue to do some more settings within the toolbox. For example, you can increase or decrease the size of the feed reader box, configure its alignment, regulate number of posts to show (from 1-10 or all posts), decide the length of texts to show, etc.
Don’t miss: Display latest weebly blog posts using RSS widget
Customized weebly RSS feed reader element
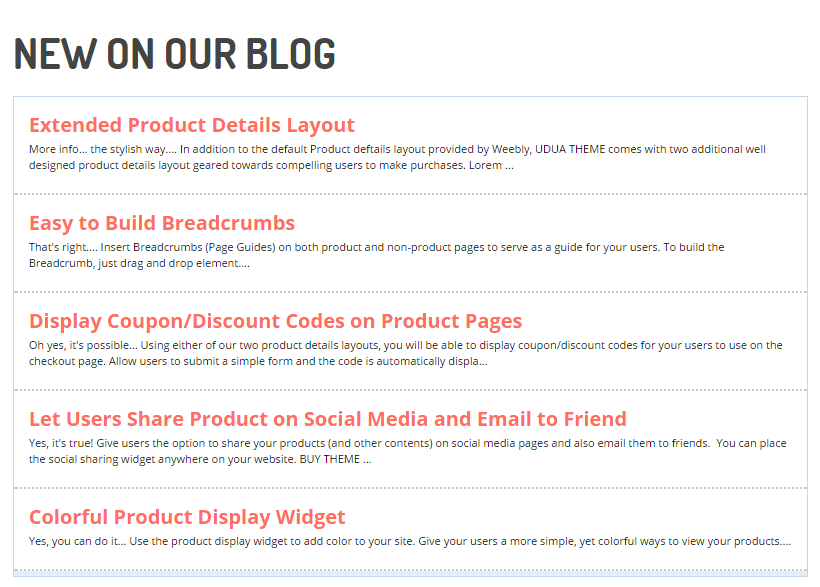
We can both agree that the default appearance of the RSS feed element is not attractive in any way. Many have compared the look to the old look of “google ads”. But we don’t have to stick to that look if we don’t to, we can customize the element to a more appealing look.
The image above shows weebly blog feed element customized to have its own look. View live example of the element.
To customize your own feed reader, copy the below code, then follow the instructions below.
[css]
.rss-title, .rss-title a {
background: #fff!important;
color: #333333;
font-size: 20px;
font-weight: bold;
padding:10px 15px;
display: none;
}
.rss-items {
list-style: none;
display: block;
border: none!important;
background: #fff;
}
.rss-items li.rss-item {
display: block;
padding:20px 15px!important;
border-bottom:2px dotted #dddddd;
font-family: ‘Open Sans’, sans-serif!important;
}
.rss-items li.rss-item a {
display: inline-block;
font-size: 20px;
color: #333333!important;
margin-bottom: 8px;
background: transparent!important;
text-decoration: none;
font-family: ‘Open Sans’, sans-serif!important;
}
.rss-items li.rss-item:hover a {color: #5a5a5a!important;}
.rss-items li.rss-item:hover {background: #f0f0f0!important;}
[/css]
Paste the code to weebly
On your weebly editor,
- click Theme > Edit HTML/CSS
- On the “main_style.css” window, paste the code anywhere. You can scroll all the way down and then paste the code.
- Click SAVE.
Publish your website to see the customized feed reader element. Of course with a little knowledge of CSS, you can further customize the element to your taste.
Other methods to display weebly latest posts
There are other ways of displaying weebly latest posts beside using feed reader element. One of such method is by using one of our weebly plugins. Most of our weebly content plugins such as square feed, storybook, milo, etc. can be used to display blog posts.
Compared to feed reader element, these content plugins presents a more interactive, graphic-rich and modern appearance. The downside to this method is that you have to insert posts manually.
One other way is by using a custom feed reader widget to pull and display latest posts.
Love the article? Don’t forget to subscribe to our mailing list and follow our social media pages to get notified of new tutorials, new weebly tools, products and tips on how to build a successful weebly website.




1 comment
Comments are closed.