Ability to show files and documents on web pages is one of the few questions we’ve been asked by many website and intend website owners.
Some informational websites, especially about real estates, marketing/survey, accounting/statistics, copyrighting, requires that you display some documents showing your progress, work samples, business plans, etc.
In many cases, most website owners resort to displaying email address or form for users to submit in order to receive the documents. This is a good workaround but you’ll have to make time to email out the documents and if you’re a very busy person, it becomes a problem.
There are two easy method to display files on your weebly website, in this article, I’m going to explain both methods and you decide which is suitable for you. To begin, log into your weebly website editor, go to the page you want to show the document, make sure that you’re on the “BUILD” tab.
Read also: Give access to weebly website without sharing login details
Method 1: Show documents on weebly website using document element
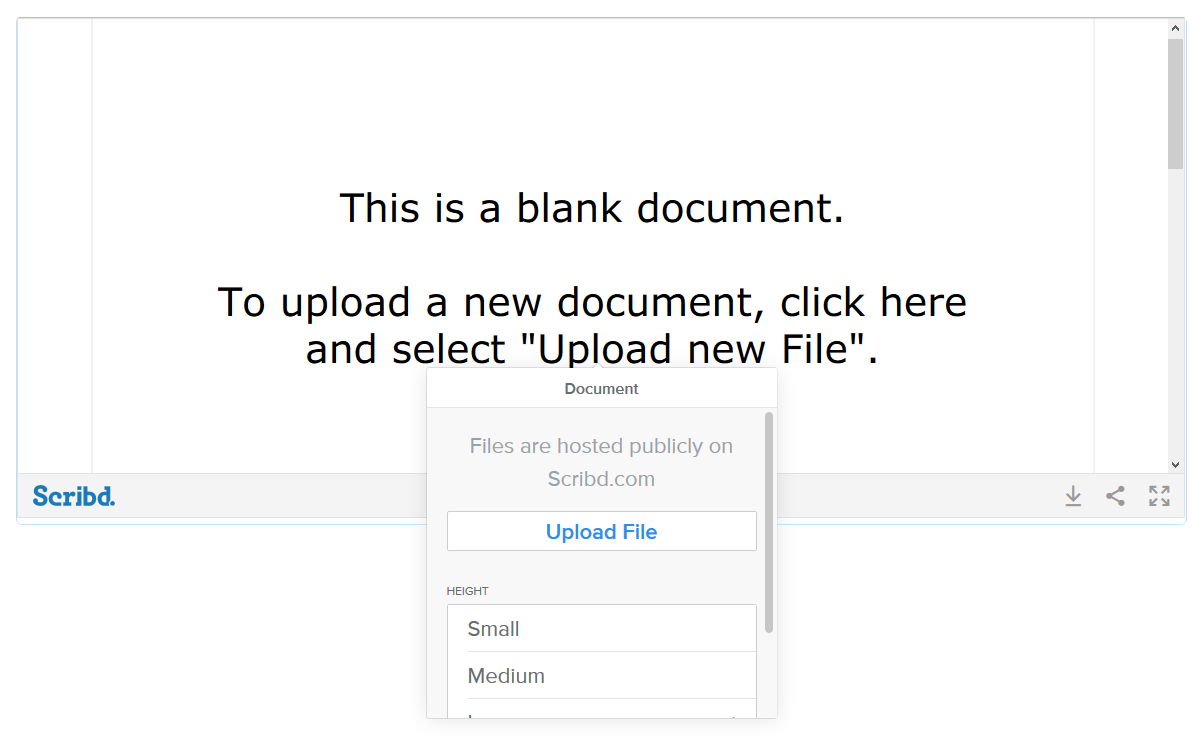
While on the “BUILD” tab, scroll down to Document element, drag and drop it where you want the document to show, click on it to bring up options box. From the option box, click upload file to upload your file.
In some cases, after uploading, instead of the uploaded file showing up, you night see an error message that goes like this: Sorry, we can’t display this document“, simply refresh your page and you should see the document showing. You can also set the size of the document window to small, medium, large or extra large.
TAKE NOTE: Uploaded files are hosted publicly on Scribd.com.
Method 2: Show downloadable documents using weebly File element
This method permits you to display documents that users can download from your website. PDF document will open in a new tab (PDF viewer) for users to read with an option to download.
To use this method, on the build tab, scroll down to File element, drag and drop the element where you want it to appear, click on it to upload your file. You can set element alignment to left or right.
I recommend that you try both methods to see what works best for you.
Don’t miss: How to backup weebly website
Love the article? Don’t forget to subscribe to our mailing list and follow our social media pages to get notified of new tutorials, new weebly tools, products and tips on how to build a successful weebly website.
And don’t forget to visit our blog page for more awesome weebly tutorials and tools.


Much better option if you want visitors to read without the quirkiness of Scribd or the extra steps of downloading PDF is to use Google Docs and embed in the site. Additional benefit…Edit the doc and changes automatically update in you site: https://www.bettercloud.com/monitor/the-academy/publish-google-docs-to-the-web/